2006年05月08日
554 too many Received: headers.
Gmail を使うようになってから ML などの登録を Gmail のアドレスに変更して、そこから別のメールアドレスに転送をするようにしていました。が、どうもエラーメールが発生するようになり、postmaster に届くメールを見てみると 554 too many Received: headers. になっています。
こちらのサイトでこのエラーに関して調べてみると「Received:ヘッダ(SMTPホップ数:デフォルト20)の記録が制限値を超えている」というエラーです。
Gmail は使ってみると意外と不便な点も存在することがわかります。私が感じた一番のネックはメーリングリストへの投稿が自分に届かないことです。
その次に厄介なのがメールを表示するときの画面の再描画です。これは page の更新というイベントが発生するために仕方がないことなのかもしれませんが、たくさんのメールを読む場合には目への負担がすさまじいものになります。フリッカーをずっと見せられている感じですね。
この 554 エラーも問題ですので、やはり Gmail は ML の検索用くらいの位置付けで使おうかな、と考え直しています。
2006年04月05日
HTML mail
仕事場では昔からの流れで Netscape 4.x のメールクライアントをずっと使ってきたのですが、最近 UTF-8 や GB2312 に EUC 生、そして multipart な HTML メールが混在するようになってしまいました。この辺は時代の流れであり、ある程度仕方が無い部分でもあります。Netscape 6.x 時代に一度バージョンアップをしたこともあったのですが、あまりの重さに耐え切れずに 4.x をそのまま使っていました。その後も Becky! を使ってみたり Thunderbird を使ってみたりもしたのですがどうもしっくりこず、結局今日に至っています。
しかしいい加減限界になり、やっとメールクライアントを替えることにしました。選択したのは Thunderbird 1.5 です。Netscape 4.x と Thunderbird を比べてみて決定的に嫌なのはその重さです。ですがそこには目をつむって、文字コードに関する恩恵を受けるために使うことにきました。
そこでついでとばかりに、今までイヤだった細かい部分もカスタマイズすることにしました。重さはカスタマイズできませんのでそれ以外ということになります。今回カスタマイズした主な部分は、
- 引用符の文字列を変更しないこと
- HTML、UTF-8、 GB2312 などはラベルをつけて見分ける
- 「未読」「合計」の表示をする
という部分です。
引用符の文字列を変更しないためには拡張機能を使います。
- Quote Colors Japanese Translations
http://www.geocities.jp/chimantaea_mirabilis/QuoteColors/
これはとても簡単で、ダウンロード後にこの拡張機能のインストールを行えば再起動後、設定が出来るようになります。本当に助かります。
次に HTML メールに関してです。HTML メールは一応 HTML メールであることが確認できればいいのでラベルを作成することにします。これは以下のサイトを参考にしました。
- Mozilla-gumi Forum [One Topic All View / Re[4]: Thuderbirdのプレビュー機能 / Page: 0]
http://forum.mozilla.gr.jp/?mode=al2&namber=23026&rev=&&KLOG=145
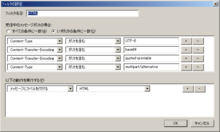
- Content-Type が次を含む UTF-8
- Content-Transfer-Encoding が次を含む base64
- Content-Transfer-Encoding が次を含む quoted-printable
- Content-Type が次を含む multipart/alternative
これらの条件の場合に HTML のラベルをつけています。このラベルは [ツール]→[オプション]→[表示]→[ラベル タブ]→[重要~後でのどれかを HTML に変更]で設定できます。あと同様に [フォント タブ]→[フォント] でプロポーショナルフォント、等幅フォント、最小フォントサイズを同じサイズにしておけば全てのメールが同じ大きさで見ることができます。HTML メールはフォントサイズが小さくなってしまうのも嫌だったので、かなりメール環境が改善されました。
あとは「未読」「合計」ですが、これはずっと Netscape 4.x から使ってきた機能です。随分前に設定したために設定をどこでやっていいかわかりませんでしたが、紹介しているサイトを見つけることができました。
- Mozilla Thunderbird で「未読」「合計」「サイズ」を各メールフォルダに表示
http://sonic64.com/2006-03-02.html
ここで紹介されているように、[ツール]→[オプション]→[詳細]→[フォルダペインにメッセージ数などの列を表示できるようにする] をチェックします。これで大分使える環境になりました。
2006年04月02日
SEO : Search Engine Optimization
- ITmedia News:サイバーエージェントの一部サイト、Googleインデックスから削除
http://www.itmedia.co.jp/news/articles/0603/29/news060.html - ITmedia News:サイバーエージェントのサイト、Google検索に復帰
http://www.itmedia.co.jp/news/articles/0603/31/news061.html - CNET Japan Blog - 渡辺隆広のサーチエンジン情報館:サイバーエージェント運営のウェブサイト、Googleから削除される
http://blog.japan.cnet.com/takawata/archives/002726.html -
スラッシュドット ジャパン | サイバーエージェント運営のウェブサイトの一部がGoogleから削除される
http://slashdot.jp/article.pl?sid=06/03/29/1525216
集客をしなければならないサイトは大変です。この blog はなるべく引っかからないようにと、特に META タグなんかはいじってはいないのですが、わざとタイトルにスペースを入れています。これはサーチエンジンのアルゴリズム検証の意味合いが強く、今のとこ Google のみがこのスペースの意味を乗り越えていると思います。やはり Google は一段上だな、という感じですね。
それであまり関係ないのですが、ここ 1 週間ほど Google の検索で来る方が増えています。この SEO 関係でアルゴリズムをちょっとを見直したのかな、と感じました。今までは意外と Yahoo が多かった感じがします。
GMail の等幅フォント化

は~、もう疲れました。意外と情報はあるのですが、設定してみてもなかなか反映されず、もう諦めかけましたよ…。多分、Mac と Windows の違いとか、そういった問題だと思うのですが。というわけで Windows の Firefox1.5 における userContent.css に関して説明してみます。
userContent.css というファイルの設定を行えば web サイトの見栄えを自由に変更することが出来るようです。デフォルトでは userContent.css というファイルは存在しませんが、userContent-example.css というサンプルのファイルが以下のディレクトリに存在します。
C:\Documents and Settings\<ユーザ名>\Application Data\Mozilla\Firefox\
Profiles\<任意の文字列>.default\chrome
これは単にサンプルとして存在しています。これをそのまま編集してファイル名を変更すればよさそうですが、私の環境ではダメでした。なんだかなぁ、、という感じです。理由は UTF-8 で書かれていたためのようです。ファイルを新規に作って英数のみにしたら設定ができるようになりました。
で、簡単に動作を確認するためには例えば以下の様に記述してみます。
* {
color:#ffffff !important;
background:#000000 !important;
}
これで、背景が黒、文字が白の状態になります。大抵はこれで userContent.css ファイルが正常に動作しているかが確認できるでしょう。
この動作が確認できたら、次に GMail の等幅フォントの設定をしてみます。私は次のような感じで設定しました。
@-moz-document domain(mail.google.com) {
div.msg > div.mb {
font-family: 'MS Gothic', monospace !important;
font-size: 12pt !important;
}
}
font-family: monospace で設定を紹介しているサイトがたくさんありましたが、私の環境ではダメでしたね。Firefox の monospase フォント設定はデフォルトのままで「MSゴシック」になっているのですがちょっと謎です。しかし GMail の等幅フォント化ができたのでよしとしましょう。
2006年03月27日
Google Alerts
最近 Google Alerts をはじめたのですが、これは便利!
- Google Alerts
http://www.google.com/alerts?hl=ja
キーワードを設定しておけば web 上で更新された情報をメールで配信してくれます。上のリンクは日本語用です。
で、試しに「上野樹里」ちゃんも設定してみたのですが、24 日から韓国を訪れていたようですね。
- Japanese JoongAngIlbo
http://japanese.joins.com/article/article.php?aid=74012&servcode=700§code=710 - 朝鮮日報 Chosunilbo (Japanese Edition)
http://japanese.chosun.com/site/data/html_dir/2006/03/25/20060325000018.html - innolife.net>>>韓国ニュース>>>フォト>>>上野樹里、韓国でこんなに愛されているなんて
http://contents.innolife.net/news/list.php?ac_id=6&ai_id=55954 - innolife.net>>>韓国ニュース>>>ムービー>>>上野樹里「韓国の男性は、情熱的」
http://contents.innolife.net/news/list.php?ac_id=6&ai_id=55975
う~ん、便利すぎる。
「鈴木えみ」ちゃんも設定しておいたのですが、こちらは残念ながら全くでした。
RS-XS38 の「番組ナビ お気に入り」のときも感じたのですが、こういったエージェントチックな機能は非常に便利ですね。Google は push も pull もあるのか、と妙に感心してしまいました。
2006年02月21日
2006年02月17日
Winny 開発者の裁判に村井教授が証人として出廷
Internet Watch に Winny 裁判の公判記事が掲載されています。
Winny開発者の裁判に村井教授が証人として出廷、検察側の主張に異議
http://internet.watch.impress.co.jp/cda/news/2006/02/16/10925.html
またスラッシュドットジャパンにもこれに関してのエントリが作られています。
村井純氏がWinny裁判の弁護側証人として出廷
http://slashdot.jp/articles/06/02/17/0628252.shtml
村井さんと Winny のつながりに関しては、以前取り上げたこのエントリで知ってはいました。しかし裁判の弁護側における証人として出廷するという展開は「白い巨塔」を思い起こさせます。
うまくは説明できませんし裁判を傍聴したわけではなく Internet Watch の記事を読んでの感想でしかありませんが、その道の専門家の発言はあくまでも技術にのみ言及できるものであって、それが社会的にどういった影響を与えるかということに関してはまた別の問題であるということを共通した感想として持ちました。
しかしときに技術は社会を変革するに足る十分な力を持ち、しかしその技術をコントロールするということに関して人類は常に後手に回っています。重大な問題としては核に代表されるでしょうし、最近の技術者における卑近な問題としては 404 特許などが代表されると思います。
2006年02月15日
Firefox のメモリ使用量
最近メモリの増設をしたばかりですが、この遠因は Firefox にあったようです。
Firefoxのメモリ大量消費は『仕様』、だが回避方法あり
http://slashdot.jp/articles/06/02/15/0756254.shtml
このときは個々のプロセスのメモリ使用量に関してはチェックしていなかったのですが「100MB~200MB のメモリ使用量を Firefox が占有・・・」などという事態が起こっていたとすると、流石に 256MB では厳しいよな、と思います。